

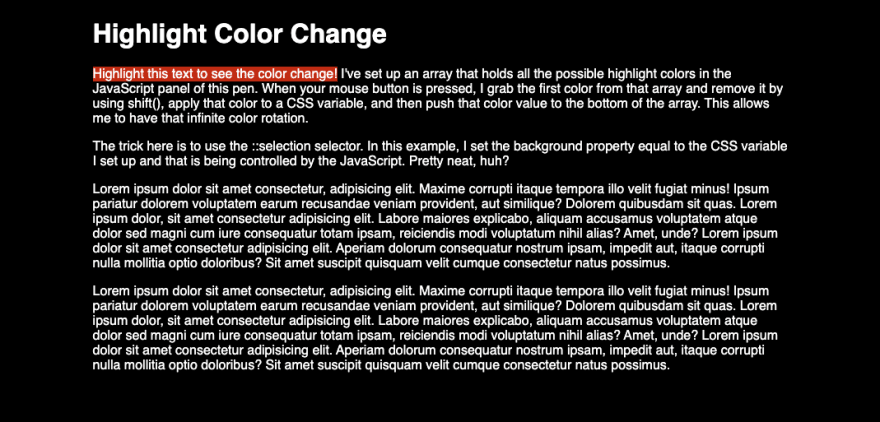
In case you want the highlight color to only apply to specific page elements eg. Select it to highlight!īelow is the screenshot of the above page with the paragraph highlighted with green background color and yellow text color. You can customize all the above properties on your webpage selection using ::selection as in the examples below: Example The following CSS properties can be applied to ::selection: To set the text selection/highlight color, we use the CSS ::selection pseudo-element.


How to preferred text highlight color with CSS You can decide which colors you want to be highlighting texts on your website by simply using CSS styling. Customization by the developerĪs a website developer, you have control over the look and feel of your website. I took the screenshot below from the same web page as the above using the Firefox browser on Windows 10. I took the screenshot below on a page from this website using Firefox browser on Ubuntu 20.04. When you select the same text on the same web page across different operating systems, you will notice that the highlight color may differ. The default highlight color of the user's operating systemĮach operating system has its own default text highlight color. The default highlight color of the user's operating system.If you try selecting text on different websites, you are likely to notice (or have already) that the highlight background and text color may vary from one site to another. When you select some text on a web page by pressing and holding the left mouse key and dragging the mouse over the text, the background, and color of the selected text change from that of other texts. John Mwaniki / How to change text selection highlight color using CSS


 0 kommentar(er)
0 kommentar(er)
